How to Inspect an Element in Every Browser And 7 Pro Tips

When you buy something through one of the links on our site, we may earn an affiliate commission.
Want to know how to inspect an element inside your browser?
Look no further because, in this post, I'll show you how to inspect HTML elements in Chrome, Firefox, and Safari.
Following this step-by-step tutorial will let you dig into the CSS and Javascript of any web page.
Let's get started.
Contents
How to Inspect an Element in Google Chrome Browser
First up is the Google Chrome browser. You can inspect elements in Chrome in a few ways, which I'll go over step-by-step.
These steps will also work in other Chromium-based browsers, including:
- Brave
- Vivaldi
- Thorium
- Chromite
- Microsoft Edge
Here's how to inspect an element in Chrome.
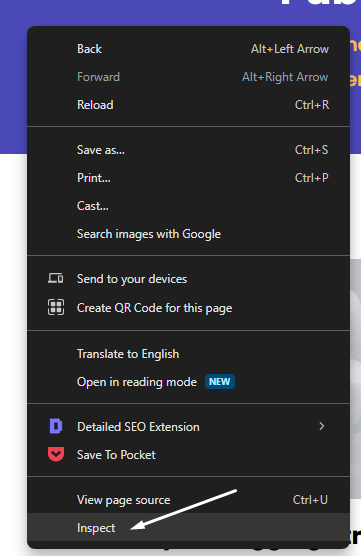
Step 1: Open the Inspect Element Panel
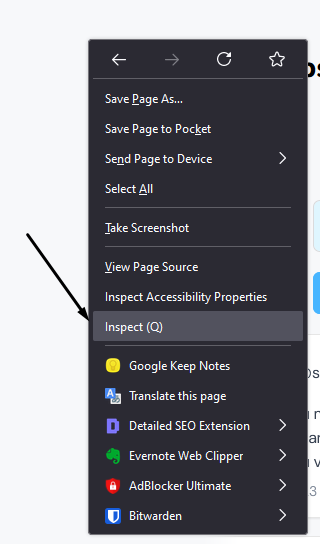
Simply right-click somewhere on a webpage and click 'Inspect' at the bottom:

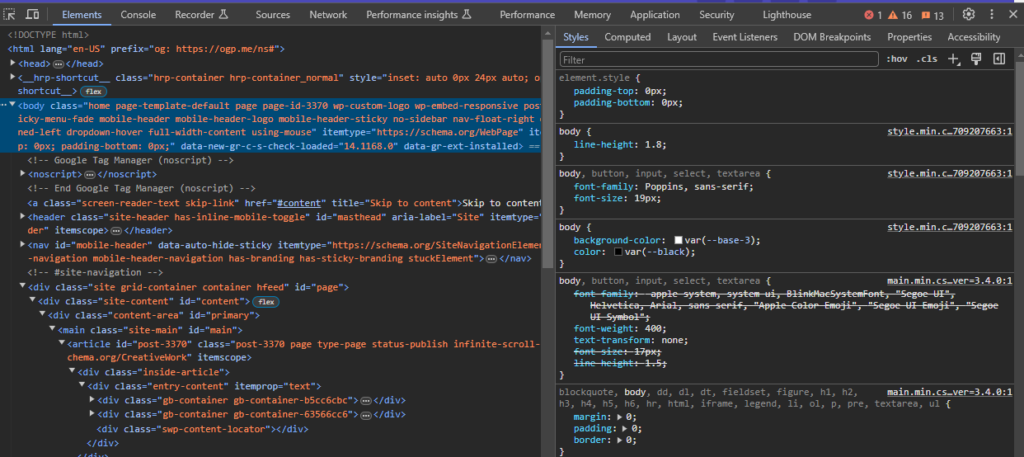
The inspect element panel will show and reveal the source code of the page.

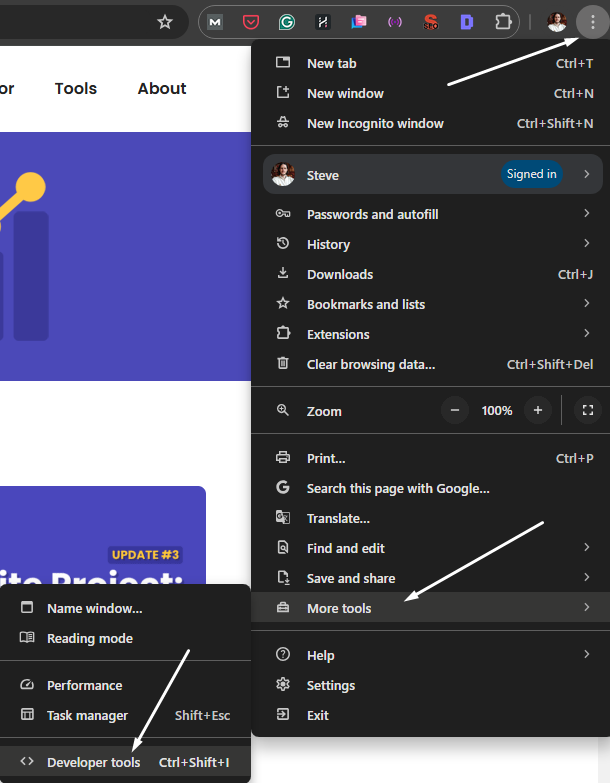
Alternatively, you can access this panel by clicking the three dots in the corner of the browser, clicking More tools, then Developer tools:

Or by using the keyboard shortcut Ctrl+Shift+C on Windows or Command+Option+I on Mac.
Step 2: Use the Hover Button to Inspect Elements
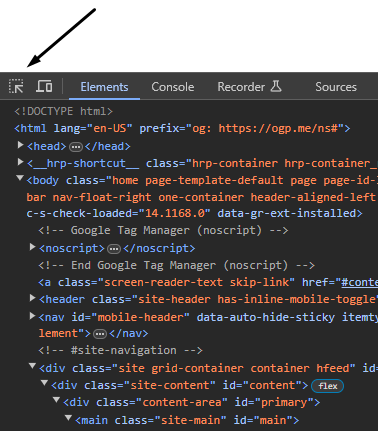
To inspect a specific element, click on the hover icon in the top left corner of the inspect element panel:

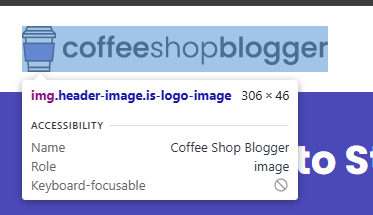
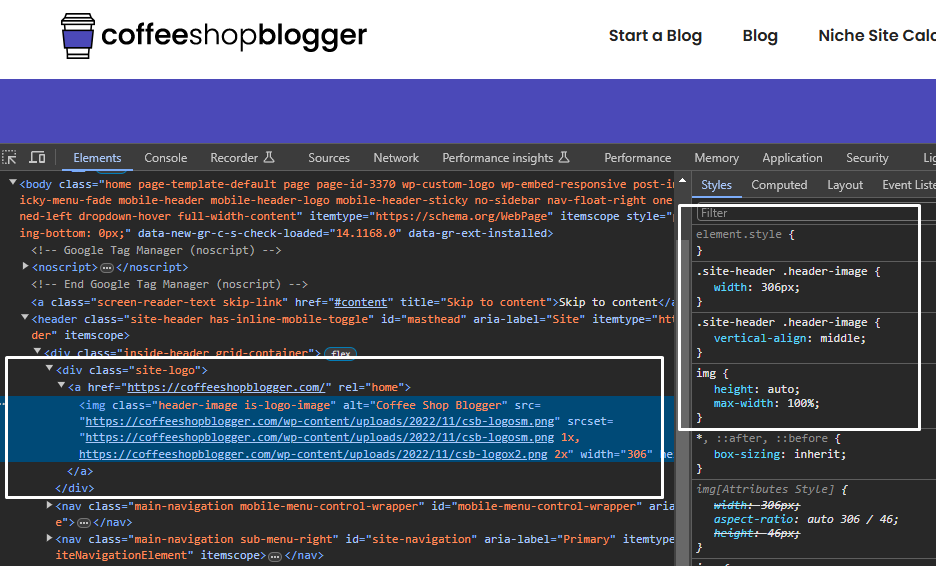
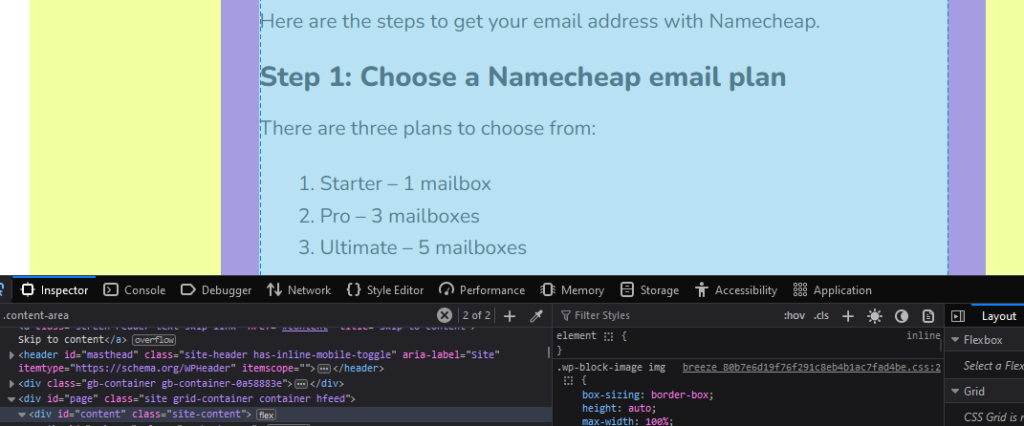
Now you can hover over elements on the page to highlight them:

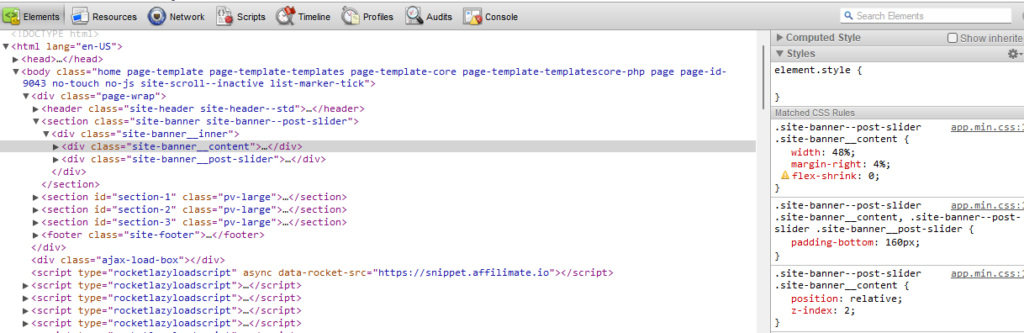
Clicking a web element will show the specific HTML and CSS in the panel:

How to Inspect an Element in Firefox Browser
Next, I'll show you how to inspect elements in Firefox. There are also a few ways to do it in Firefox, as well as other browsers that are built on the same software:
- Tor
- Mullvad
- Waterfox
- LibreWolf
- Pale Moon
- Floorp
Here are the steps for inspecting elements in Firefox.
Step 1: Open the Inspect Element Panel in Firefox
Just like Google Chrome, you can access the inspect element panel in Firefox by right-clicking somewhere and choosing Inspect:

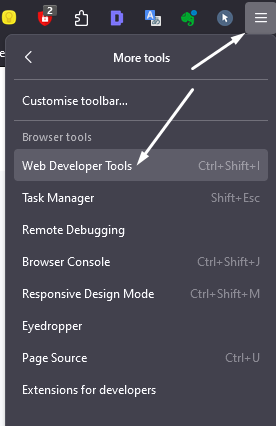
Like Chrome, you can also access the inspect element panel in Firefox by clicking the hamburger menu, clicking More tools, then Web Developer Tools:

Or there are the keyboard shortcuts, which are the same as Chrome: Ctrl+Shift+C on Windows or Command+Option+I on Mac.
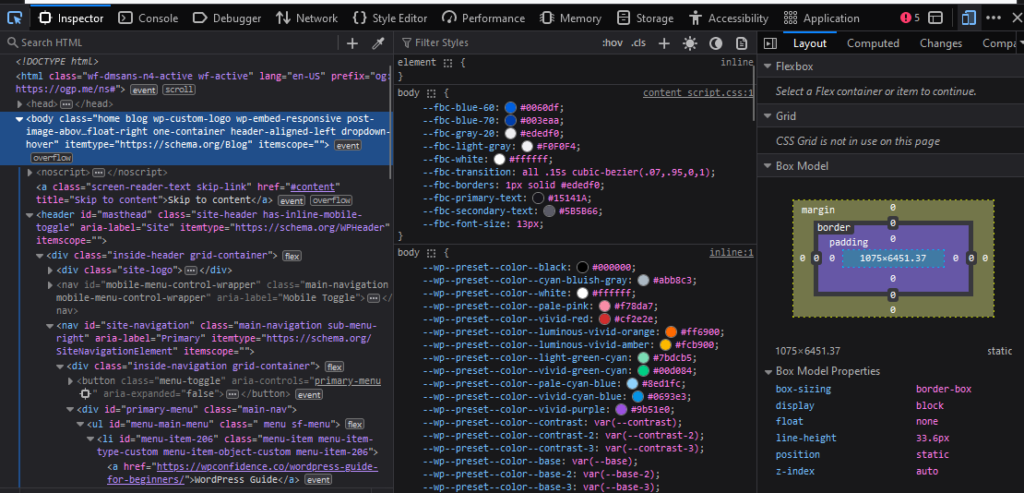
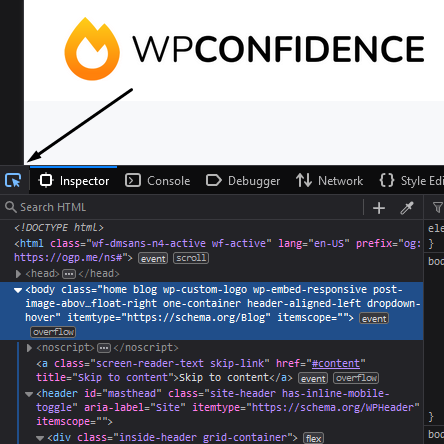
Using these different methods will show the inspect element panel in Firefox:

Step 2: Use the Hover Button to Inspect Elements
Like Chrome, click the hover icon in Firefox to activate the inspect elements feature:

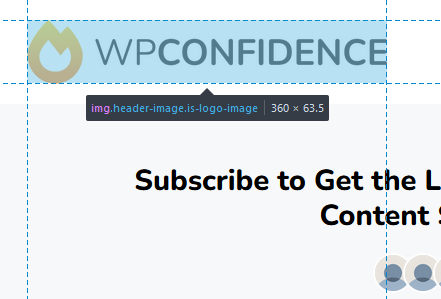
You can now pinpoint any element on the web page by hovering over them:

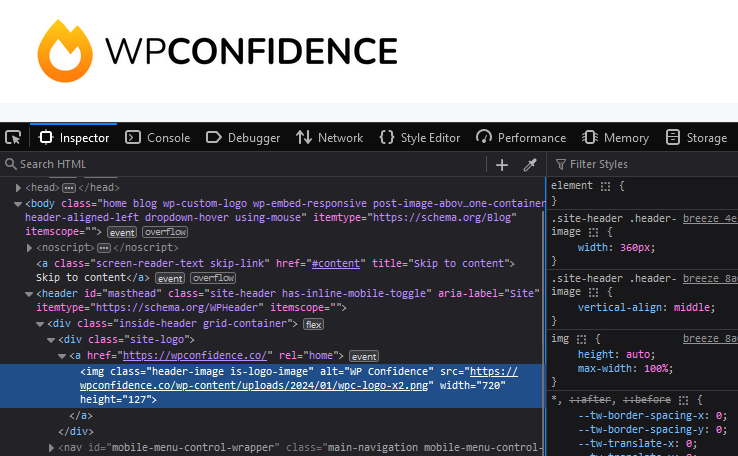
When you click on a web element, it will highlight the relative code in the panel:

How to an Element in Apple Safari Browser
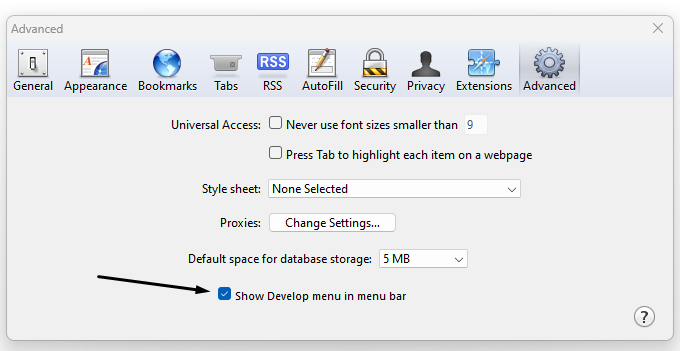
To inspect an element in Safari, first, you have to activate the Develop menu. You can find the option inside the browser Preferences menu:

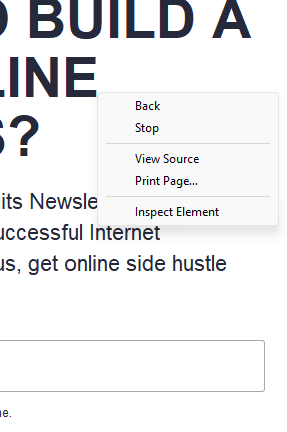
Then right-click anywhere on a web page, and you'll see the Inspect Element option:

This will show the Safari developer tools to navigate through the code to find specific elements you want to edit:

Reasons You Might Need to Inspect an Element
The inspect element is just one feature of a browser's developer tools. That means there are many things you can do inside the inspect element (developer tool) panel.
Here are all the reasons you might need to do so:
- Styling: The most common reason is to edit and add new styles to your site's code. You can do this from the style editor tab by modifying the CSS rule in the browser window before making permanent changes.
- Debugging: Inspecting an element lets you find and debug issues with the code. This is helpful as it can quickly get the site functioning correctly.
- Performance optimization: From the performance tab, you can identify bottlenecks in the code and optimize things to improve page speed.
- Responsive design: The developer tools' responsive design mode allows you to see how the website responds to different-sized screens, which is vital for fine-tuning a site's design on Apple and Android devices.
- Network traffic: This tab provides you with details about network requests. This tells you how well resources such as HTML, CSS, JavaScript, and media communicate between the web browser and server.
- Learning and education: Lastly, the inspect element tool is great for people who want to learn code and web development or those who are curious about how a website is built.
7 Tips and Tricks When Inspecting Elements
Now that you know how to inspect elements in every browser, you can follow these tips to make the most of this feature in developer tools.
Using these tips will improve your workflow and save you lots of time.
1. Shortcut Keys
To recap, if you missed it before, you can access the inspect element or developer tools panel by using the keyboard shortcut Ctrl+Shift+C on Windows or Cmd+Opt+C on Mac.
Using keyboard shortcuts will speed up your workflow and make you a more efficient developer.
2. Search Functionality

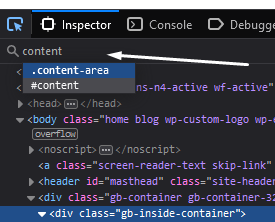
In the browser developer tools, there's a search functionality to help you find specific HTML elements if you know what they're called.
Pressing enter on divs or classes that show in results will highlight any instances of them in the code, making it much faster to inspect and edit the site you're working on.
3. Hover Highlighting

Hovering over elements on a web page and clicking them highlights the corresponding code in the web inspector tab. This makes identifying specific HTML elements easier than scrolling through the code manually.
4. Right-click Options
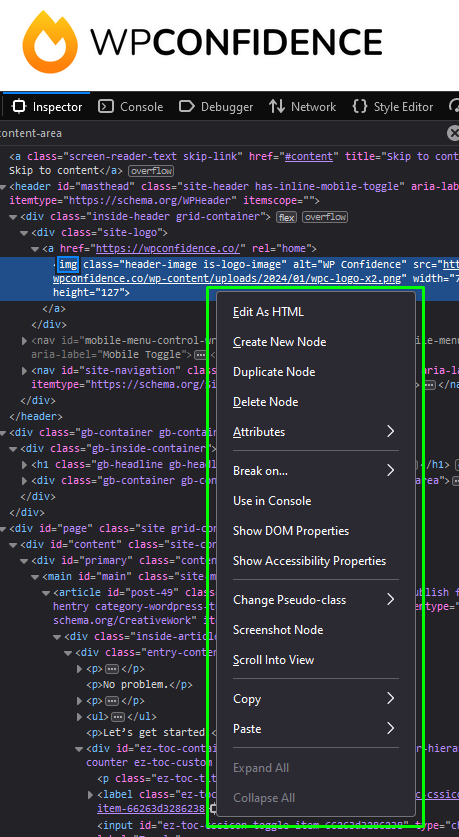
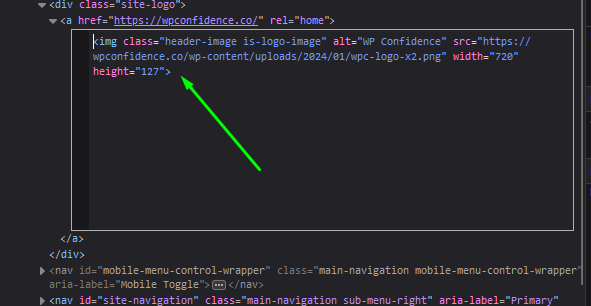
If you right-click on some HTML in the elements panel, it reveals a variety of useful options, such as editing the HTML:

5. Change Pseudo-class
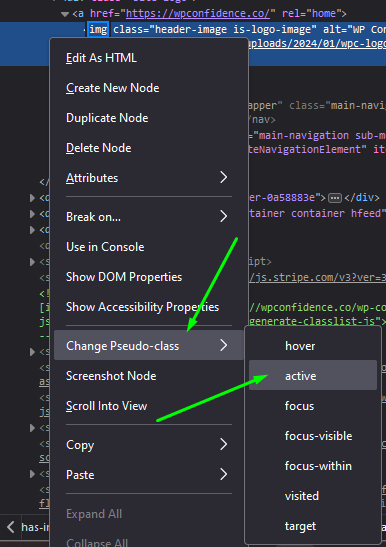
If you need to edit an element's pseudo-class, you can identify its CSS code by right-clicking on an HTML element.

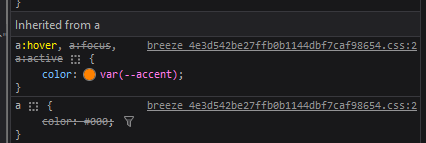
Clicking on one of these will reveal the CSS property for the respective pseudo-class in the style editor:

6. Edit HTML Inline
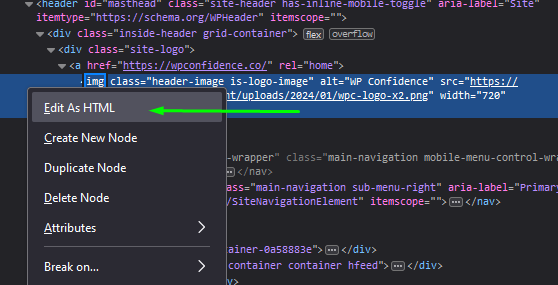
This is a handy feature if you want to rewrite the HTML for a specific element. Simply right-click on the element you want to change and click Edit as HTML:

You see a field with the HTML that can now be edited and saved in the browser session:

Note that any changes made to edit CSS and HTML must be uploaded to the server to affect changes to the live site.
7. Copy Styles
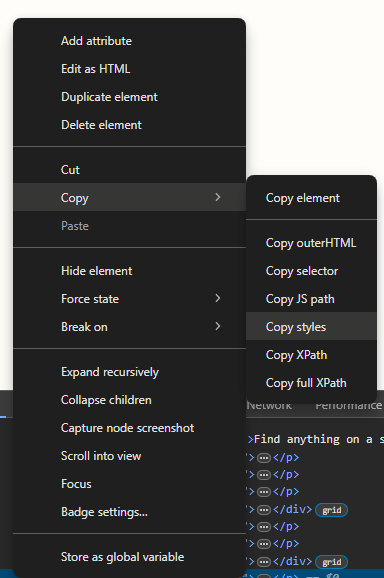
In Chrome developer tools, you can right-click on an element and select Copy > Copy styles to copy its CSS styles:

This can help you transfer styles to other HTML elements faster or save them for future reference.
How To Inspect an Element in Conclusion
There you have it! Learning how to inspect an element in the most common browsers can be very useful, especially if you're a developer or learning how to code.
The good news is that it's fairly similar across all web browsers. There's the keyboard shortcut Ctrl+Shift+C on Windows or Command+Option+C on Mac. You can also right-click to find the Inspect option to access the Inspector panel in developer tools.
This should get you started editing and debugging the code of any website projects you're working on. Good Luck!
Want to learn step-by-step how I built my Niche Site Empire up to a full-time income?
Yes! I Love to Learn
Learn How I Built My Niche Site Empire to a Full-time Income
- How to Pick the Right Keywords at the START, and avoid the losers
- How to Scale and Outsource 90% of the Work, Allowing Your Empire to GROW Without You
- How to Build a Site That Gets REAL TRAFFIC FROM GOOGLE (every. single. day.)
- Subscribe to the Niche Pursuits Newsletter delivered with value 3X per week
My top recommendations