10 Best Web Design Tools Every Site Owner Should Know About

When you buy something through one of the links on our site, we may earn an affiliate commission.
Looking for the best web design tools?
We get it. Good design is key to making a lasting impression on visitors.
There are plenty of web design tools to choose from, from no-code site builders to web-based visual design software.
In this post, we’ll highlight the 10 best web design tools tailored for various needs and skill levels.
Let's begin!
Contents
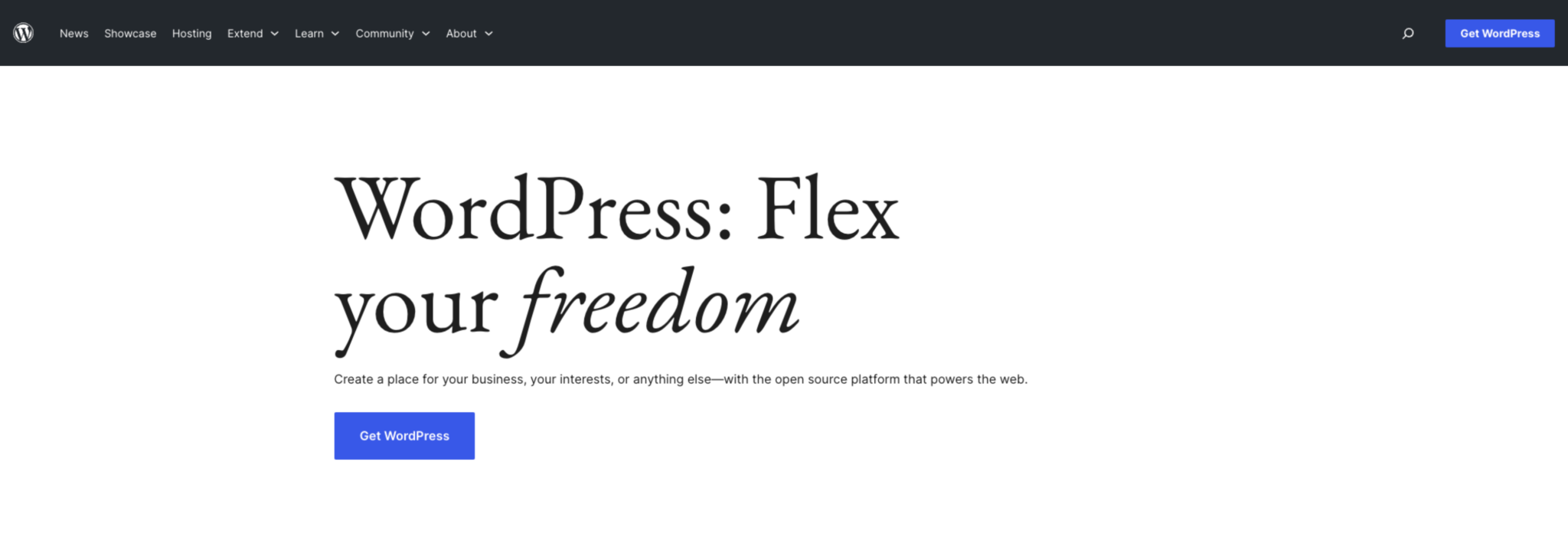
1. WordPress: Best Overall Web Design Tool

Originally a blogging platform, WordPress has evolved into a free, open-source CMS and web design tool. Here, we're talking about the self-hosted WordPress.org, not the fully hosted WordPress.com service.
WordPress strikes a balance in its design. It's easy enough for beginners to get the hang of, yet packs enough complexity to satisfy professional developers. While it excels in content creation and publishing, its versatility shines through its usefulness in building various types of websites. Being open-source, WordPress offers high customizability for your site and thousands of tutorials/guides on the internet.
WordPress Key Features
- Media tools: Easily upload and insert media files in WordPress. The media page includes basic image editing like cropping and scaling.
- SEO integration: WordPress features built-in SEO tools, including pingbacks, trackbacks, and permalinks. Additional SEO plugins are available for enhanced control.
- Multilingual support: WordPress supports over 100 languages, accommodating a global user base with options like Spanish, Korean, and Japanese.
WordPress Pros & Cons
PROS
- Most popular CMS with 43.1% of the internet built on WordPress
- Offers extensive customization due to its open-source nature
- Provides an array of themes and plugins
CONS
- Plugins and templates are costly
- Known security vulnerabilities
- May seem overly complex for new users
Pricing
WordPress is completely free to use. However, you do have to pay for hosting, domain, themes, and any plugins you want to purchase.
And when it comes to themes, WordPress doesn’t hold back. You have access to over 11,600 free themes in the official directory. If you want more, there are many free and paid themes on third-party sites with even more customization options.
Here are a couple that we've found to work best:
Astra: Full Suite of Web Design Tools

Astra is an all-around WordPress theme perfect for nearly all kinds of projects. The theme offers quick loading speeds, extensive customization options, and compatibility with major page builders and plugins. With its mobile responsiveness and a rich array of features in both free and paid versions, Astra is an excellent choice for creating efficient, tailored websites across various niches.
To get an idea of the full capabilities and features of this theme, check out our WP Astra Theme Review: The WordPress Theme To End All Themes?
GeneratePress: Lightweight, Minimalist Design

GeneratePress is a fantastic option for beginners looking to set up lightning-fast, minimalistic websites. With its user-friendly block-based builder, GeneratePress allows you to create extremely clean yet functional web pages. It pairs well with thousands of plugins, has a decent library of templates, and comes at a reasonable price point accessible to most users.
Blocksy: Great Free Templates & Unlimited Customization

Blocksy is a popular block-editor theme with Gutenberg and Elementor compatibility. With hundreds of beautiful pre-made website templates and seamless integration with WooCommerce, the theme makes it a breeze to set up eCommerce websites. Blocksy is the go-to choice for those seeking maximum customization options and user-friendly convenience in a WordPress theme.
2. Canva: Most Versatile Web Design Tool

No web design tools list is complete without Canva. It’s one of the most popular tools out there for creating social media graphics, posters, flyers, and now, websites. Launched in 2022, Canva introduced its one-page website builder with an intuitive drag-and-drop interface, making it a top choice for beginners who don't have prior design experience.
While some advanced features and design elements are reserved for premium users, Canva's free version still offers a lot of tools. You'll find a huge library of templates, photos, and graphics to use at no cost. Users can also create brand kits, add animations, or select from one of its 400,000 templates to accelerate the process.
If you want to take your website live, Canva provides free domains or lets you purchase one directly from their platform. It also offers some basic metrics, such as views, traffic, and engagement, to kickstart your venture. Check out our Canva Review: Is It The Best Design Tool For Non-Designers? for more information.
Key Features
- Photo editing tools: Variety of options to crop, flip, merge, and mirror images. Also includes different filters for image enhancement.
- Collaboration: Working in a team? Share the design link to enable others to view, edit, or turn the document into a template.
- File conversion: You can perform actions like converting a Reel into an MP4 video.
- Design resizing: Resize elements in any design type in a few clicks.
Pros & Cons
PROS
- Easy to use for people with no graphic designing background
- Magic Studio offers an array of AI tools at a low cost
- Free version includes tons of features and support
CONS
- Lacks transparent background feature with free version
- Cannot be used without an active internet connection
Pricing
Canva and its one-page website builder is free to use. You can upgrade to Canva Pro for $6.50 per month to access AI tools and added storage.
To convert your designs into a website, you can either choose a free Canva domain or purchase a custom one by paying extra.
3. Wix: Easiest Web Design Tool For Beginners

Wix is a popular web design tool recognized for its unparalleled user-friendliness in building new websites. It provides three main tools: Wix Editor, Wix ADI, and Velo by Wix. Each caters to a unique audience, from beginners to advanced developers.
Wix Editor is ideal for starters. It features a user-friendly drag-and-drop interface, making website creation straightforward and enjoyable. In contrast, Wix ADI uses AI. It asks you simple questions and then automatically builds a website based on your answers.
For more complex projects, Velo by Wix steps in. It's an open-source platform suited for developing advanced web applications, a favorite among freelance web developers. Wix also offers over 800 professionally-made designer templates to speed up the creation process for web designers. You can filter them by industry to find a suitable design for your site or import and edit one to your satisfaction.
Key Features
- Free hosting: Wix offers free web hosting and up to 500MB of bandwidth + storage without paying.
- Free branding tools: Among its free offerings, Wix includes tools like an image re-sizer, form builder, and video creator.
- eCommerce functionality: For online selling, select premium Wix plans include eCommerce tools like native payment solutions and multichannel selling support.
- Media gallery: The platform offers over 30 layouts for showcasing text, images, and videos, with tools to enhance photo quality.
Pros & Cons
PROS
- Comprehensive web design software with editor, templates, and security
- Drag-and-drop functionality make it easy to use
- Live editing so you can see your design come to life
CONS
- Doesn’t allow you to switch templates after the design begins
- Mobile versions not very responsive
- Barebones free plan with Wix branding
Pricing
Wix has a free plan with limited capabilities and storage. You can purchase one of the following plans:
- Connect Domain: $4.50 per month
- Combo: $8.50 per month
- Unlimited: $12.50 per month
- VIP: $24.50 per month
Each plan comes with a variety of bonus features and a 14-day money back guarantee.
4. Squarespace

Squarespace is the perfect platform for designing aesthetic, modern websites with minimal effort. With over 110 templates to kick off the development process, Squarespace lets you craft professional-level websites within a couple of hours—no matter if you’re an eCommerce store, online coach, or local business.
The user interface (UI) of Squarespace itself is a highlight. It’s uncomplicated and aesthetically pleasing, with plenty of options to edit colors, fonts, and images without any coding. You can easily duplicate pages, publish your site, and promote it using various marketing tools.
Squarespace also provides detailed access control over your project collaborators. For those looking to expand their business, the platform boasts a range of 50+ extensions to facilitate purchasing, checkouts, and analytics, empowering users to strategize their next move with ease.
Key Features
- Squarespace Video Studio: Exclusive to the App Store, this app enables users to create captivating, professional videos for storytelling.
- Logo maker: Just type in your company's name; Squarespace's free logo maker effortlessly crafts a logo for you (but you may also want to check out Hatchful by Shopify).
- Third-party extensions: Choose from over 50 Squarespace extensions to enhance your website's design.
Pros & Cons
PROS
- Responsive templates ensure websites look great on tablet and mobile
- Ranks among the most user-friendly CMS in the market
- Blueprint feature streamlines website setup and cuts down effort
CONS
- Lacks autosave for posts and pages
- Does not support version history as of yet
Pricing
Squarespace lets you try out their website builder with a 14-day free trial. After that, you will have to buy one of their premium plans:
- Personal: $23 per month
- Business: $33 per month
- Commerce (Basic): $36 per month
- Commerce (Advance): $65 per month
You can save up to 30% on each plan by choosing to pay a one-time annual fee.
5. Figma

Figma is a cloud-based UI/UX web design tool best known for its collaboration features. It's perfect for design teams with multiple people involved in a project. Being a web application, there's no need to download anything—you can start right from your browser.
Being an industry-grade software, Figma gives you full control over colors, layouts, fonts, and animations. Dev Mode lets you effortlessly convert your designs into code with more precision. Their templates are also fully responsive, and you can test your designs on multiple devices before launch.
A highlight feature of Figma is that it allows team members to give feedback on each board using notes—a crucial aspect during prototyping stages (check out our full Figma review). Teams can discuss anything they want and then push changes or updates together with a single click.
Key Features
- Real-time collaboration: Collaborate live with other web designers. Invite others to view, comment, and edit files. Figma lets you keep a detailed history of all versions.
- Interactive prototypes: Turn static designs into dynamic web elements. Link UI elements, animate objects, define interactions, and use GIFs for motion designs.
- Component library: Publish and access team libraries across your organization. These libraries contain reusable components and offer easy search, drag-and-drop, and permission control.
- Auto layout: Create designs or containers that adjust automatically to fit the content size. This feature saves lots of time.
Pros & Cons
PROS
- Visual white whiteboard that teams can utilize to brainstorm ideas
- Has a mobile app that lets you view and tweak designs anywhere
- Makes it easy to share files with team members
CONS
- Can have performance issues with a slower internet
- Tracks just 30 days of design edits
Pricing
Figma offers a convenient free plan with three Figma and three FigJam files. You can buy one of the following paid plans for more options:
- Professional: $12 per editor/month
- Organization: $45 per editor/month
- Enterprise: $75 per editor/month
6. Adobe Dreamweaver

Dreamweaver is Adobe’s flagship tool for designing websites with full control over HTML, CSS, and JavaScript code. It's built for creating responsive websites and web pages with a high level of detail and scalability, making it an exceptional choice for individual or corporate designers.
The tool seamlessly combines manual coding with an intuitive visual interface. This approach bridges the gap between complex, code-only environments and basic drag-and-drop editors. Designers can also utilize Adobe Photoshop or Illustrator to quickly move pre-built elements across both platforms for faster editing.
Additionally, Dreamweaver has plenty of team collaboration features and supports WordPress, Joomla, and GitHub for real-time changes to your website. All of this makes Dreamweaver a great pick for those who need coding depth but also appreciate the simplicity of visual editing.
Key Features
- Code hinting: Dreamweaver offers tools for fast and accurate code insertion and editing. This reduces errors with hints for JavaScript, CSS, PHP, and more.
- Ready-to-use templates: Ready-to-use, pre-coded webpage layouts. Customize them to fit your unique design needs.
- Live view editing: Splits your screen with one side for code and the other for viewing live changes. You can also adjust screen dimensions.
Pros & Cons
PROS
- Highlights code errors and checks accessibility in real-time
- Content variation enables quick formatting changes within the code
- Find and replace feature allows easy updating of content, code, or tags
CONS
- Dreamweaver's code display may differ from browsers
- Complex interface can be overwhelming for beginners
- Design view doesn’t always accurately reflects final output
Pricing
Adobe Dreamweaver is sold in a variety of plans and packages. You can also test it out with a 7-day free trial beforehand:
- Single App: $23 per month
- Creative Cloud: $60 per month (includes 20+ apps)
- Students & Teachers: $20 per month
- Business: $38 per month
7. Marvel

Marvel has transformed the way we approach online web design. It's all about ease and accessibility, with its web-based platform fitting right into your browser. Perfect for beginners and invaluable for team collaboration, Marvel makes diving into design effortless and fun.
The platform is all about convenience for designers. Marvel invites you with a user-oriented interface rich in templates and assets, stripping away the complexity often found in design tools. It's a welcoming space for everyone, whether you're crafting a basic eCommerce store or a sophisticated corporate website.
Marvel's UI truly enhances the design experience. You can tweak sketch designs, maintain brand consistency with team libraries, and access your projects from anywhere, thanks to cloud storage. It also features a massive collection of stock photos, icons, and assets at your fingertips, ready to bring your ideas to life.
Key Features
- Prototyping tools: Easily turn mockups into interactive prototypes with hotspots and layers; no coding is needed.
- Collaboration tools: Share and co-edit files in real-time, control permissions, and gather feedback efficiently.
- Wireframing tools: Marvel offers a wide range of drag-and-drop wireframe templates.
Pros & Cons
PROS
- Enables fast creation and user testing of designs.
- Features a simple, user-friendly interface, ideal for all skill levels
- Handoff option efficiently translates prototypes into CSS
CONS
- Free version restricts users to only one project
- Users may encounter performance issues when working on larger projects
Pricing
Marvel has a free plan for a single user and project. You can purchase their Pro plan for $16 per month or Team plan for $48 per month to add multiple users and projects.
8. Webflow

Webflow is shaking up the site creation scene with its visual editor. It's where you can effortlessly shape CSS3, HTML5, and JavaScript into tailor-made web pages. The platform lets you transform raw designs into a fully functional website without writing a single line of code, making it an excellent choice for non-tech-savvy individuals.
Starting with basic HTML, you can level up your site using pre-built components. Think of dynamic background videos and complex elements. Want to add some flair? Choose from over 20 pre-made animations and interactions to make your site pop.
Webflow also makes bringing your designs to life easy with its built-in content management system and hosting support. It seamlessly integrates with apps such as Figma, Memberstack, and Jasper, allowing you to enrich your website with payment plans and expert-level content.
Key Features
- Scrolling animations: The platform offers animations that follow your scroll.
- Built-in CMS: Webflow includes a dynamic CMS for efficient content updates.
- Real-time preview: Instantly see design changes and interactions.
Pros & Cons
PROS
- Animations that move with your cursor, keeping users engaged.
- Collaborate easily by inviting designers to join in on the same project.
- Make your website come alive with hidden elements and interactive panels.
CONS
- Compressing images can take a while
- Some plans have tight CMS limits
- Has a learning curve for new web designers
Pricing
Webflow has a Free plan to build entry-level sites on their own domain. You can buy the following premium plans to unlock more options:
- Basic: $18 per month
- CMS: $29 per month
- Business: $49 per month
9. Designmodo

Designmodo is a multi-purpose web design tool perfect for building static web pages, interactive websites, and crafting email templates. If you're foraying into web design or looking to streamline your workflow, Designmodo has you covered with over 100 ready-to-launch modules.
At the heart of Designmodo lie its two website builders: Slides and Startup. Slides is a top-tier website builder ideal for creating and launching animated websites within minutes. Startup, on the other hand, is geared towards building bootstrap websites and powerful landing pages.
Both feature a drag-and-drop tool that strikes the perfect balance between simplicity and customization, making the design process smooth and enjoyable. Combined with its powerful add-ons for hosting, email marketing, and monitoring, Designmodo is a solid option for both new and seasoned web designers.
Key Features
- Mobile-friendly design: Your creations will look great on any device, ensuring a wide reach and user-friendly experience.
- Newsletter templates: Wide range of templates that simplify the process of creating engaging email content.
- Job board: A unique addition that connects you with potential clients or finds you the right talent for your projects.
Pros & Cons
PROS
- A well-designed drag-and-drop system that feels natural to use
- Clean and responsive interface makes design work effortless
- Organizing projects is straightforward and intuitive
CONS
- Limited selection of templates might feel restricting
- No free trial, so you have to commit before trying
Pricing
Both Slides and Startup by Designmodo offer the following premium plans:
- Free: $0 per month
- Business: $59 per quarter
- Agency: $79 per quarter
However, you must purchase Slides and Startup separately to utilize their features. Both tools also provide a 20% discount on annual payments.
10. GIMP

GIMP (GNU Image Manipulation Program) is considered one of the best free web design tools on the internet, and rightfully so. A direct competitor of Adobe Photoshop, GIMP is an extremely powerful app that comes with an extensive suite of image editing features.
Its interface lets users retouch photos, create intricate artwork, and design compelling web pages with incredible detail. The platform also supports various file formats, which enhances flexibility in project execution. From layer masks to advanced selection tools, GIMP provides the necessary arsenal for precise and creative image editing and web designing.
Moreover, GIMP's active community and extensive documentation ensure a wealth of resources for users seeking assistance or inspiration. Even though it comes with a steep learning curve and an outdated interface, GIMP is a highly-versatile platform that can handle all kinds of graphic designing workloads.
Key Features
- Prototyping: Useful for designers to create initial prototypes of user interfaces.
- Wireframing: Supports basic wireframing, helping in the layout and planning of web pages and apps.
- Extensive Plugin Support: Enhance capabilities with a wide range of supported plugins.
- Free and Open Source: 100% free software freely available for modification and use.
Pros & Cons
PROS
- Cost-effective solution with advanced editing capabilities
- Large community provides ample support and knowledge sharing
CONS
- User interface feels old and clunky
- Non-intuitive tools make it challenging for beginners
Pricing
GIMP is completely free to use.
Final Verdict on Best Web Design Tools
That's our rundown of the 10 best web design tools.
When choosing a particular software, ask yourself the following questions: Is the tool easy to use? Does it fit your project's size and style? Can the tool accommodate multiple team members? Clarifying these aspects can help you select a great, future-proof web design software that fulfills your needs.
If you're looking for a creative assistant to help you design mind-blowing graphics, check out these Best Graphic Design AI Tools: Top 10 Game-Changers In The Industry.
Want to learn step-by-step how I built my Niche Site Empire up to a full-time income?
Yes! I Love to Learn
Learn How I Built My Niche Site Empire to a Full-time Income
- How to Pick the Right Keywords at the START, and avoid the losers
- How to Scale and Outsource 90% of the Work, Allowing Your Empire to GROW Without You
- How to Build a Site That Gets REAL TRAFFIC FROM GOOGLE (every. single. day.)
- Subscribe to the Niche Pursuits Newsletter delivered with value 3X per week
My top recommendations